Before dwelling mind into this popular technology let’s start with a little background.
To access any information we visit a web browser.
We type the keyword in a Google search box or directly type the link in the status bar.
Now, what if instead of every time typing the website name, your browser itself provides you the ability to use web-app as a mobile app?
Yes. That’s what a progressive web app does. The simplest way it could be described is, “A technology that allows the web app to work like a native-app”. The main motive behind discovering such technology was to bridge the gap between the working of a native mobile app and web app. They offer a rich experience of a native app, such as push notifications, offline loading, etc without taking people to app markets such as Google play store and iPhone app
store for installation.
Originated in 2015 by Google, PWA is designed to bring next-level of user experience.
 |
1. Reliable: Unlike web apps, PWA uses a javascript-based program called Service Worker that allow browsers to store the information in the form of cache. This led PWA to access offline, hence providing more reliable performance, especially during low network availability. So, In short, Bye, Bye to the downasaur !!. |
| 1. Reliable: Unlike web apps, PWA uses a javascript-based program called Service Worker that allow browsers to store the information in the form of cache. This led PWA to access offline, hence providing more reliable performance, especially during low network availability. So, In short, Bye, Bye to the downasaur !!. |
|
 |
2. Fast performance: 90% of customers leave a website if it takes more than 5 seconds to load. This indicates how important the speed is in websites. However, PWA responds quickly. It lets you scroll your app seamlessly like any other native app. |
 |
3. More user engagement – Features such as push notifications, option to add on home screen or app drawer, increases the activity of the user with the app. |
How PWA is used:
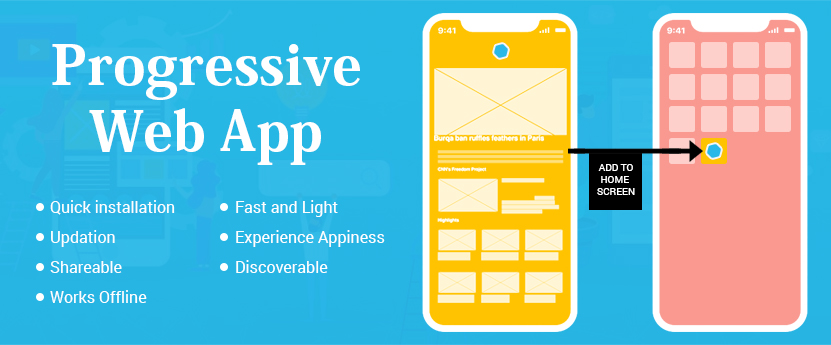
It starts from the normal web page of the browser. As you scroll around, it prompts a “Add to home screen” panel either on the middle of the screen or at the bottom. Once you selected “Add” from there, a notification will pop up on the window to let you know the ongoing process of app adding. After completion, you will be taken to the home screen from where you can access the same web-app like any other app, which means, without any browser UI.
However, this is not always the case. If in an instance it does not prompt, you may need to go into the settings section of your browser, and from there you will get to the “Add to home screen” option.
How Progressive Web App is beneficial:
Quick installation
In contrast to a web app, PWA’s are installable, that is, they can be added to the home screens or app drawers just like a native app. Though once removed, you again have to open web-app in the browser and select “Add” on “Add to home screen” panel.
Updation and Engagement:
Implementation of a Service Worker allows PWA to perform background synchronization without letting your web or DOM knows. As a result, your PWA updates simultaneously along with web-app updates as well as let you receive push notifications.
Shareable: Just like we share images in a Whatsapp, PWA can do the same too. To implement this there is research going in Google on the API called Web Share target API. With its help, PWA can be registered under a share target. It means when you hit the share button to share a particular image with other apps, you would also able to see your PWA there along with other apps.
Works Offline:
Service Worker has made a lot of things easier. It is just like that Santa goodie bag that brings a lot of gifts for you. As mentioned previously, it keeps users updated, and in addition, it also allows to make PWA works offline through storing and accessing caches.
Fast and Light:
In compare to native apps, PWAs are as small as KB’s. This means it consumes less storage space, and therefore it can be accessed smoothly without jerking in between.
Experience Appiness –
By this, it meant responsiveness and platform independence, that means, PWAs do not have to design separately for different platforms. Also, it uses no app stores like Google play store, hence neither developers have to individually store apps on different app stores nor the user has to download apps specifically from the app stores.
Discoverable:
PWA uses Web App Manifest file in its foundation that stores information about the app such as its icon, its splash screen, etc. This help letting search engines aware of your PWA existence while crawling for the web app.
What technologies a PWA uses:
1. Web App Manifest

Up to now, we understood that PWA allows installation as an app but how it comes to know the icon and name for the app? Through the web app manifest file. It is a JSON text file that provides the information like name, author, icon, background color and description for the PWA version of the web app. It is deployed by mentioning inside the link element of HTML pages your web app is using.
2. Service Worker:
There is a reason why offline working of web-apps is difficult to implement with browsers and there is an article dedicated to it.
To bring improvement to the same, offline cache manifest or AppCache was also implemented, but due to its unreliable performance, the idea got dismissed. This brings to the idea of Service Worker. A Service worker is a piece of code that helps deliver rich offline experiences by periodically performing background syncs and deliver push notifications. To do so, the service worker uses Cache API that helps to intercept the network requests and handling caches.
However, the service worker could only be used if your site is registered with the HTTPS server. While handling network requests, a third-party might attempt to hijack connections, fabricate responses, etc. So to keep the safety and privacy of the user, you will need to have an HTTPS setup facilitated on your server.
3. IndexedDB API:
To make a PWA work offline, along with Service Worker, Indexed API is another entity that comes into play. It is a database system that in oppose to SQL-like table structure uses NoSQL paradigm and indexation. It allows storage of the valuable and large size data on the browser so that it can be fetched and served quickly to the user.
4. Application Shell:
An application shell is a cached collection of HTML, CSS and Javascript files that are specifically written to fire up the PWA UI, while there is no network connectivity. In addition, it also processes the dynamically uploading of content, representing UI.
Which platforms are supporting PWA’s ?
Currently, PWA’s could be easily found on android phones working with browsers like Google Chrome, Mozilla Firefox, Opera, and the Samsung browser. Whereas on Apple phones, Safari is on the road to add PWA’s.
Here is picture of which platforms are supported and which not:

In addition, to nurture PWA more and more into a native application, Google is working on a technology called WebAPKs. As mentioned in a Google Dev Summit 2016, this technology will allow Progressive Web Apps to be packaged as an APK too. Also, there are Desktop PWAs, that is similar to mobile PWAs are installable and allow users to add web-apps on desktops.
Ongoing developments on PWA’s:
Web Share Target API
Desktop PWA’s
Lighthouse
Polymer Starter Kit







Leave A Comment