AngularJS is a JavaScript framework that is popularly used for front-end web development. AngularJS was developed by Google and aims to make the whole process of front-end web development a lot more easier. It was launched in they year 2012 and has become widely popular in the developer community.
Angular developers prefer this framework for their front-end development for a number of reasons. It’s simple to use and has some powerful tools that make the development process much more efficient. These tools also seamlessly work together in tandem providing you with an efficiently compiled program. Given below are five key features of AngularJS that make it the best for web development.
1.The MVC Architecture is Perfect

MVC stands for Model View Architecture which is a software pattern to develop applications. The model layer manages the application data, the view layer is responsible for the display of this data while the controller is what connects the model and the view layer.
In normal MVC architectures, you have to split your app into these three components and then write code to connect them too. However, in AngularJS, all you have to do is split the application into MVC and it does the rest.This saves up a significant amount of time in coding.
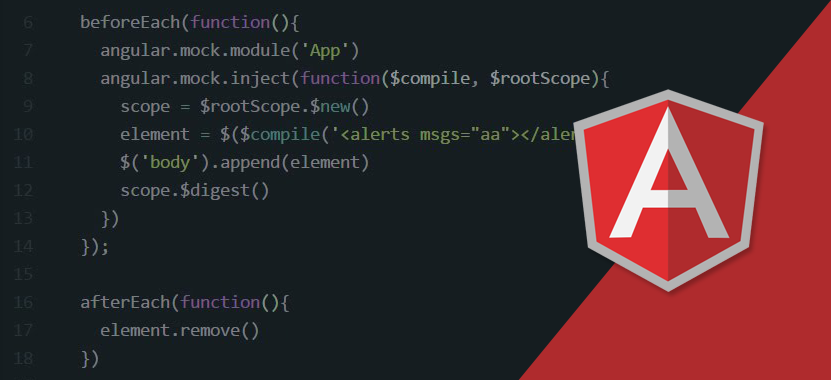
2. Unit Testing assures Quality Code

One of the best features of angularjs is the fact that it makes use of a unit testing technique that helps user produce high quality applications. The code is divided into the smallest testable parts i.e. units. This also helps you easily detect any flaws or mistakes in each line of the code.
Using Angular’s module that provides mocking for tests,mock units are injected and tested to see if the request is returned with the expected data. This helps you make sure that each and every component of your application works exactly as required.
3. Data Binding is Efficient

Data binding in AngularJS is a two way street. This means that the view layer of the architecture is always an exact representation of the model. Unlike in other applications, the model and view layers are continuously updated to remain in sync with one another.
So any changes you make in your model layer will automatically be reflected in your view layer and vice versa. This again saves a significant amount of time in coding the connection between the two whenever a change is made.
4. Requires Writing Less Code

As is made clear by the above characteristics, AngularJS needs a lot less coding than others. You don’t have to write code to connect the MVC layers, you don’t have to write separate codes for the view manually, directives are separate from the app code and can be written parallelly etc. All of these collectively decrease the amount of coding that is required, significantly. This also saves up your developer costs making your AngularJS hires the most cost effective.
5. It is developed by Google:

Google is the pioneer of the internet age and you know when there’s something that Google develops, it will be great. AngularJS is maintained by a dedicated team of highly skilled engineers who are readily available to solve any issues related to the framework. Since this also provides a large community to learn from, you can also find a number of highly skilled and expert AngularJS developers spread across the world to assist you.
Although the list could go on, these 5 features are compelling enough to prove the point. AngularJS has become the dominant JavaScript framework in the world of professional web development. It helps you create a powerful and unique web application that is yet easy to use and maintain. Given these advantages, it definitely becomes hard not to prefer AngularJS for your projects.







Your blog is very nice… Thanks for sharing your information…